Tapvigo
User Experience Architecture + UI Design
Tapvigo needed to create client and admin side portals to market their touch-less content delivery solution as a self-service tool. I got to work for Tapvigo to architect the user experience and create the user interface for this new product.
Time Frame
May 2023 - Aug 2023
Project Status
This product is used by tapvigo for their client and admin portal.
Tapvigo Website: https://tapvigo.com/
Team
Me, Labib Haque (Front end), Kevin Tieu (Back End), Ali Kokulu (Project Lead)
The Context/Background
Tapvigo produces tags that can be placed on various products and locations. When a user taps their phone (with NFC functionality) on any of these tags, they are directed to a link. This link can contain content in various formats: from a video tutorial to a text document.
For this project, they were looking to market their touch-less content delivery solution as a self-service system.
The project was divided into two portals – admin and customer side. These portals would act as the hub for the many tasks that needed to be done to make Tapvigo work for the users as well as for the internal administrators.
The Problem
When I was first introduced to the idea, there were a lot of gaps in what was needed. They knew what they wanted their product to be able to do, but they weren’t sure how.
This is where our team at Infrared came in. Together, we created requirements for their new product and decided that they needed separate admin and customer portals in order to truly position their product in the market as a self-service tool and also control the platform and permissions from their end.
My Role:
Host requirements gathering discussions with the Tapvigo team to understand goals of the two different portals.
Architect the wireframes for the entire platform including client and admin portals from scratch.
Design the high-fidelity User Interface and collaborate with developers to implement the design ensuring a high level of usability.
Test the portal with the primary users of the admin portal and iterate according to the feedback collected.
To truly understand this project, you must understand what Tapvigo is and how it works.
View this video to see a Tapvigo Tag in Action: https://vimeo.com/518373624
(Due to the permissions of the video, it cannot be played here)
Now that you know what a physical Tapvigo tag looks like and how it works, here’s where my work fits in.
Tapvigo Front-End System Diagram
Digital Tags and How They Work
I architected the functionality/experience as well as the interface of the digital tags. Two separate interfaces were created: one for the admins and the other for the customers.
Functionality/Experience
Tag User Interface
Ask me more about this:
(When they were first designed, we called them “campaigns”. Calling them tags is confusing because it is harder to distinguish the physical and digital tags; but this was a unanimous decision made by the Admins who tested using this tool.)
Portals - Where the tags fit
I architected the functionality/experience as well as the interface of the portals.
Tasks of the Customer portal
View and edit profile.
Adding users to an existing profile.
View total and active campaigns.
Add new virtual tags (campaigns) that link to the physical Tapvigo tags.
View, Search, filter, sort existing tags.
Display the physical location and performance of an existing tag
Replace the content on an existing “tag” with other content from the tag’s history.
User Flow for the customer portal
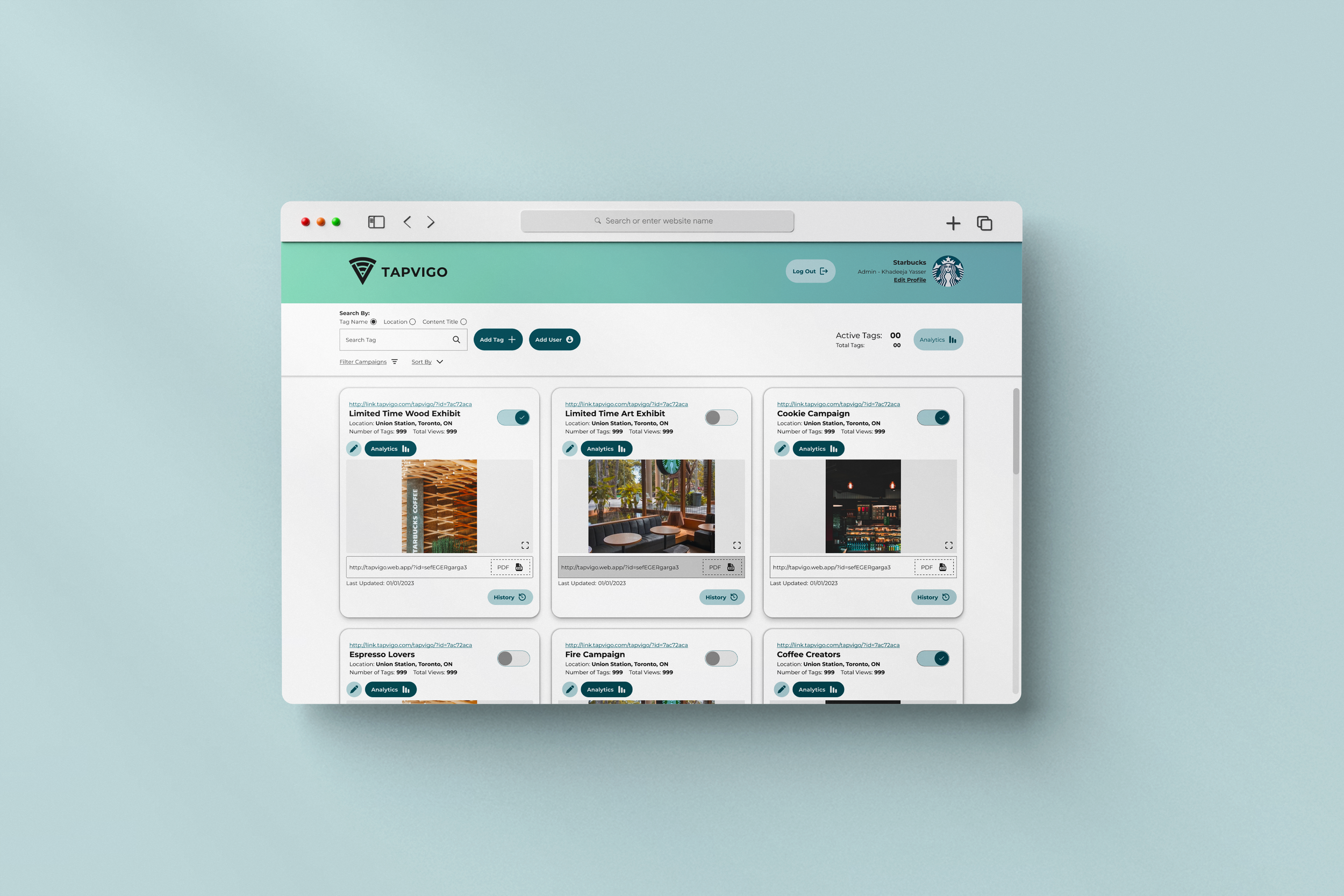
User Interface for the customer portal
Tasks of the Admin portal
Add customers to the portal.
View, Search, filter and sort customers on the platform.
View total and active campaigns (aka virtual tags) for each customer.
View more customer analytics.
Add, Search, filter and sort campaigns.
Add new virtual “tags” that link to the physical Tapvigo tags.
Adding users to an existing membership.
Display the physical location of an existing tag.
Display the performance (analytics) of an existing tag.
Replacing the content on an existing “tag” with other content from the tag’s history.
User Flow for the admin portal
User Interface for the Admin portal
Some of the functionality was developed as Modals
Due to the nature of the gig, some of the functionality was being defined alongside the design, due to which, some functions were developed as modals to make the project more cost effective for Tapvigo.
A sample modal can be seen below.