Thought Models – High Value Infographics
Stakeholder Interviews and Infographic Design
My role as a UX Designer was to:
Understand complex IT research and it’s use case through an interview with an IT research team.
Display the research in a way that is easily digestible for the IT layperson and complex+interesting enough to intrigue IT leaders of global corporations.
Collaborate with a visual designer to give the black and white content some life through design.
Time Frame
2022 - 2024
Project Status
Over 18+ months, I did 50+ Interviews to create these Infographics (Most within the UX Team) with 20+ different research stakeholders, collaborating with 15 different designers along the way, helping the company deliver and sell research worth $$$ millions.
Team
Me, 20+ Research Stakeholders (Carlene Mccubbin, Ari Glaziel, et al.), 15+ Designers (Val Poon, Diana Tzinis et al.)
What is a Thought Model?
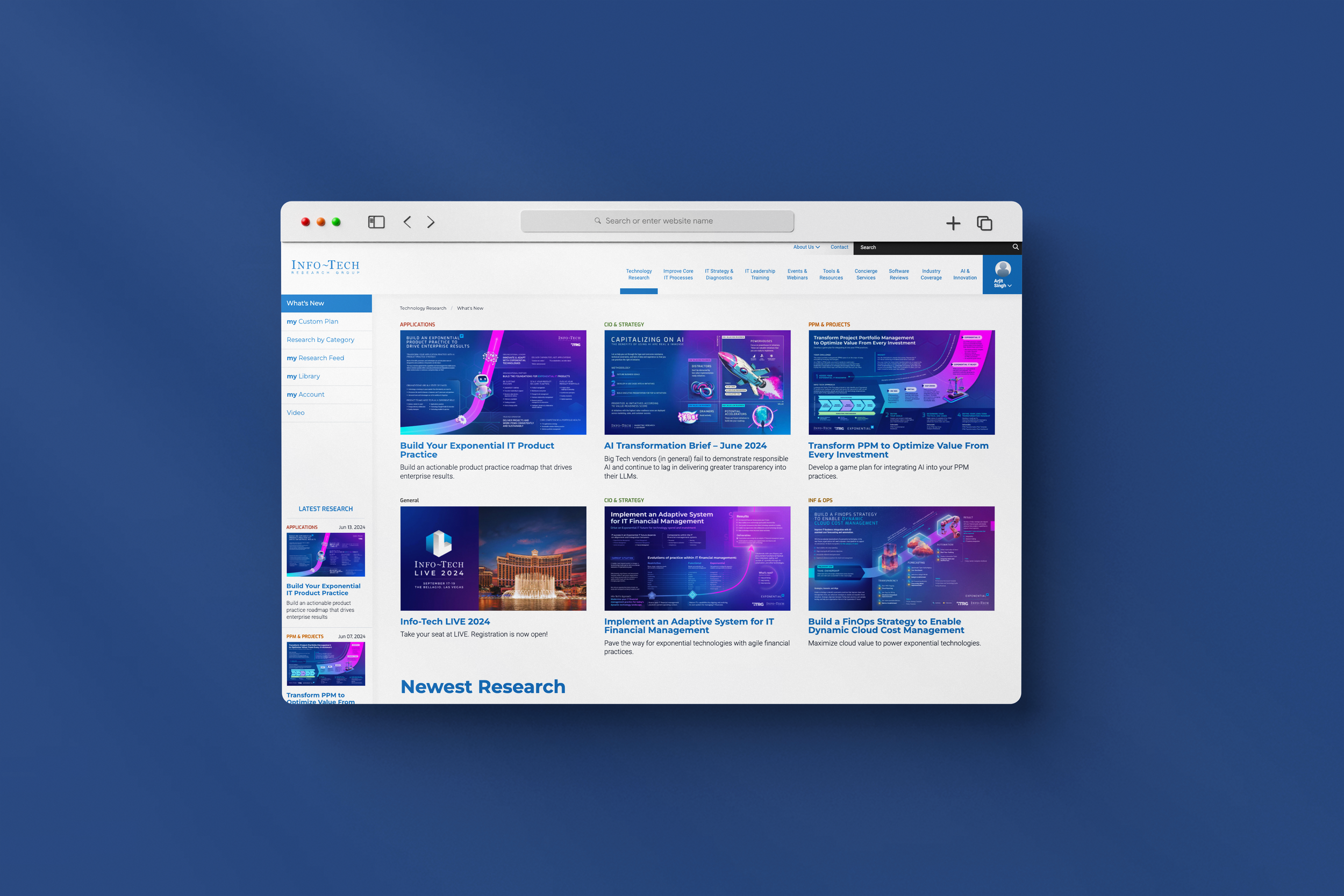
Info-Tech produces Thought Model Infographics that summarize complex IT research and display it onto a one page infographic. Each Thought Model tells a unique IT story, ranging from the various domains within IT (from Information Security to Artifical Intelligence).
The Process
Each Thought Model passes through a series of rounds with various people before being published/used for the various purposes. Each Thought Model involves:
IT Research team: Has a need to represent a complex research topic through an infographic.
UX Designer (My role): Understand the research and it’s use case, represent it through a black and white diagram, and collaborate with a visual designer.
Visual Designer: Bring the research to life through design; generating visual interest without sacrificing meaning.
The Goal
These infographics are used as an:
“Entryway” to the research like shown on any research page on Info-Tech, for example, here.
As marketing collateral, used on channels like LinkedIn, as shown here.
For presentations and discussions in webinars, roundtables, and IT consultant engagements, as used in the video here. (Jump to 39:35 in the video to see Travis use the Thought Model to present his research topic.)
Each Thought Model went through a series of steps:
Interview/working diagrams
Researcher’s diagrams dissected during interviews and group discussions.
UX Wireframes
All of these wireframes are done by me. (Click to zoom on any wireframe.)
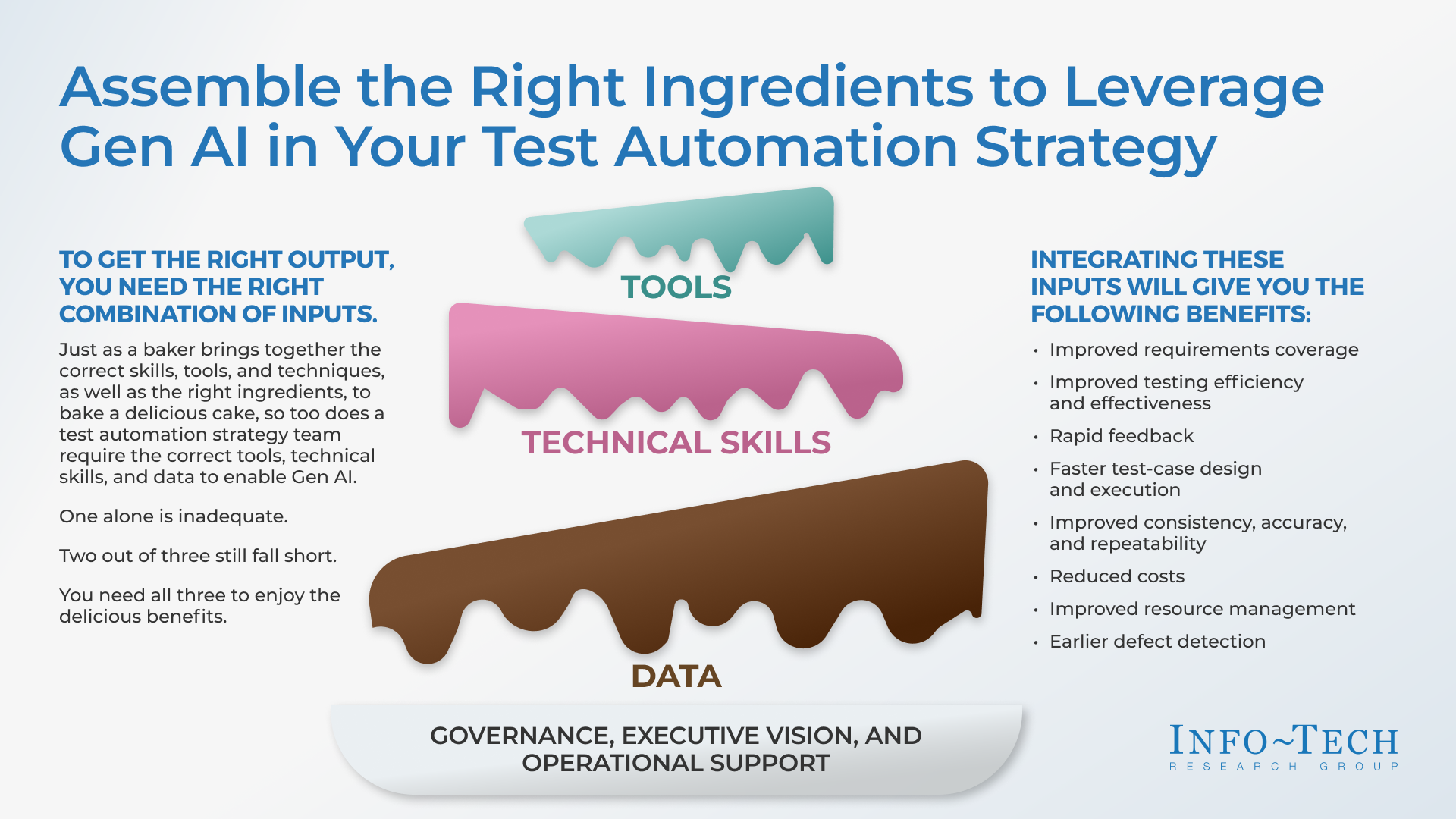
Finalized Visual Design
All of these are done by various visual designers. (Click to zoom on any design.)
*I also did the design for this one!
Having worked through a total of over 50 Thought Models at my time at Info-Tech, there were a number of things I learned about the various domanins of IT that I did not know before. Since each of the 20+ researchers were different, it gave me an opportunity to hone in on my interviewing skills. It also helped me get really good at articulating my design decisions to various teams. I often used techniques learned through a book (Articulating Design Decisions by Tom Greever) that I also encourage my class to read at George Brown College.
Fixing an internal process to help the company save $ and time.
Both of these graphics belong to the same research. Because they were turned in by 2 different teams at 2 different times, they were picked up as 2 separate tasks by 2 different desigers, resulting in 2 very different looking graphics.
Because I was in “office hours” (a time we collected as a team and used for feedback), I recognized (through the cake analogy) that I had already been a part of an interview for this research. This is what helped me instigate a design ops/UX Research project!
What we did:
During my time, I instigated a side project when I saw an inconsistency with some deliverables. I collaborated with Daniela Flores to find and fix some parts of the Thought Model creation process. Through a series of interviews with various stakeholders, we learned that:
The teams were not always aligned on the goals, causing friction in deliverables.
The visual designers sometimes lacked context when the wireframe was passed to them, causing re-work to understand the concept, and having to re-involve stakeholders.
The marketing team were requesting simpler versions of the graphics at different stages of the project lifecycle to be used on social media. Being on a huge team with various moving projects, this meant that most times, a different visual designer would pick up the task. This caused a longer timeline for delivery because the new designer would often re-think the research topic resulting in lost time. This also led to discrepancies in the visuals of the deliverables as sometimes, the new designer would have no visibility into the last project.
What that resulted in:
Because of the insights we learned from this project, there were two major changes made to the Thought Model and supporting graphics creation process:
Visual designers are now involved in the intakes (where the researcher explains the concept). This benefits them by allowing them to:
learn more about the research, making it easier to take the wireframes forward at a later stage.
ask questions about the visual design direction/intent early on.
Since these graphics need to be converted to other collaterals for marketing/social media, they are now designed by the same visual designer. This ensures that:
the team saves time and company dollars.
graphics do not look completely different from each other.